Cookery Mobile App & Responsive Website
The product:
Cookery is a new online product that helps educate young adults on healthier cooking and eating alternatives.
The problem:
The team at Cookery found that the more independent young adults become in feeding themselves, the more various factors (school, work, time, money, etc.), cause them to turn to unhealthy food alternatives, like fast foods. The team also identified that a lack of knowledge on healthier eating habits has caused negative stereotypes regarding adopting a healthy lifestyle.
The goal:
Design both an app and responsive website that will educate young adults on cooking and eating healthier foods.
My role:
Leading UX designer and researcher, leading the app and responsive website design from conception to delivery.
Responsibilities:
Conducting interviews, wire-framing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, iterating designs, determining information architecture, and responsive design.
Project duration:
August 2021 — September 2021
Software Used:
Adobe XD, Figma, Adobe Photoshop
Understanding the User
After some initial research into Cookery’s target audience, I developed interview questions to address some of the negative stereotypes around healthier cooking. During the user interviews, most participants admitted that although they want to cook healthier, they choose unhealthy alternatives because they don’t have much education on how to incorporate better cooking habits in their lives, and they don’t really know where to start learning. This feedback showed me that users would be willing better cooking habits if there is a product or service that was available to guide them.
Personas & Problem Statements
In order to understand the user‘s experience, I created two personas based on the user research.
Persona 1: Roz
Problem statement: Roz is a busy young supervisor who needs a quick way to learn how to cook healthy meals on the go because her work schedule leaves her with little free time to learn at home.
Persona 2: Blessy
Problem statement: Blessy is a young college student who needs to be able to choose and prepare healthier food options because she wants to start adopting a healthier diet and lifestyle.
Starting the Designs
Digital Wireframes
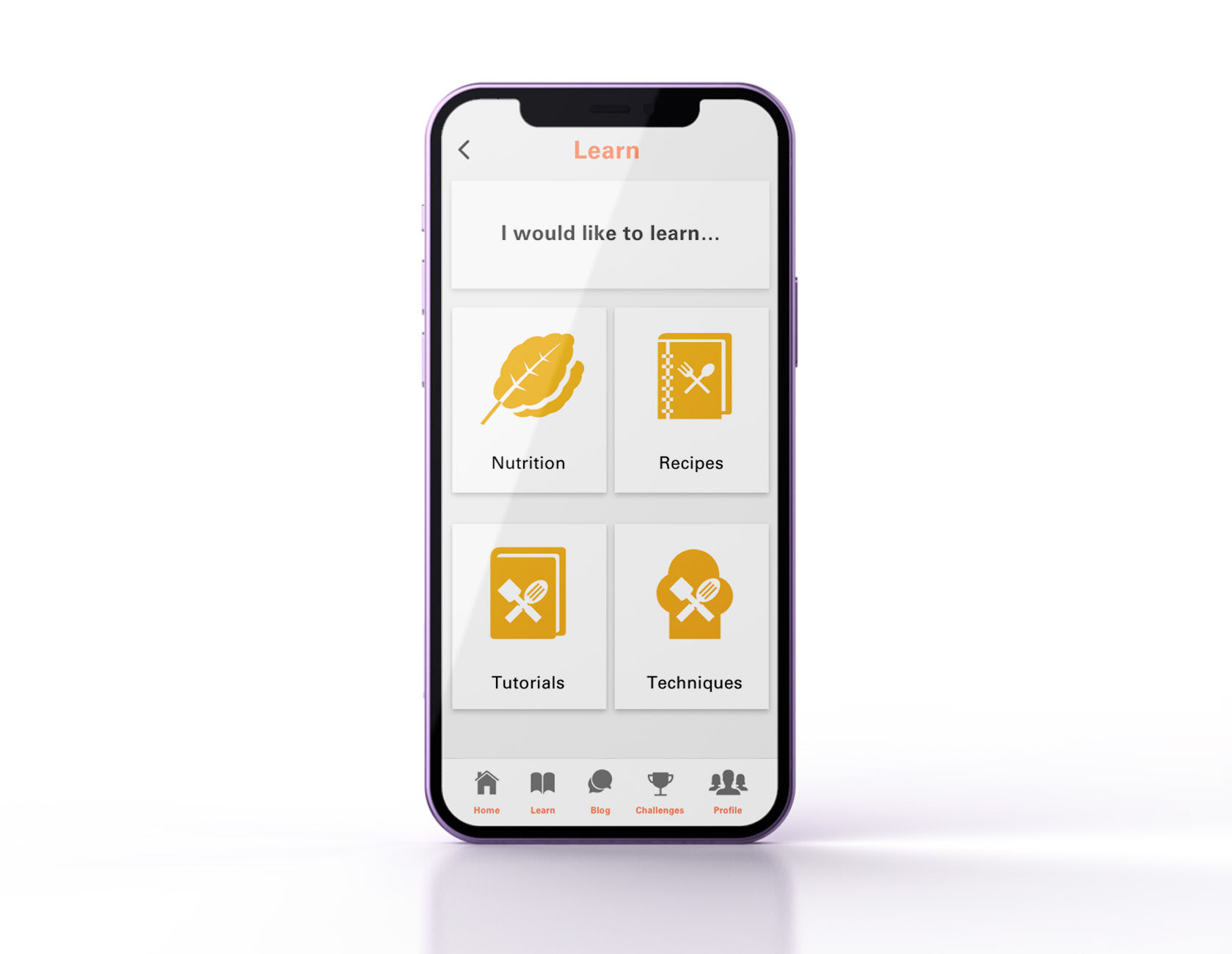
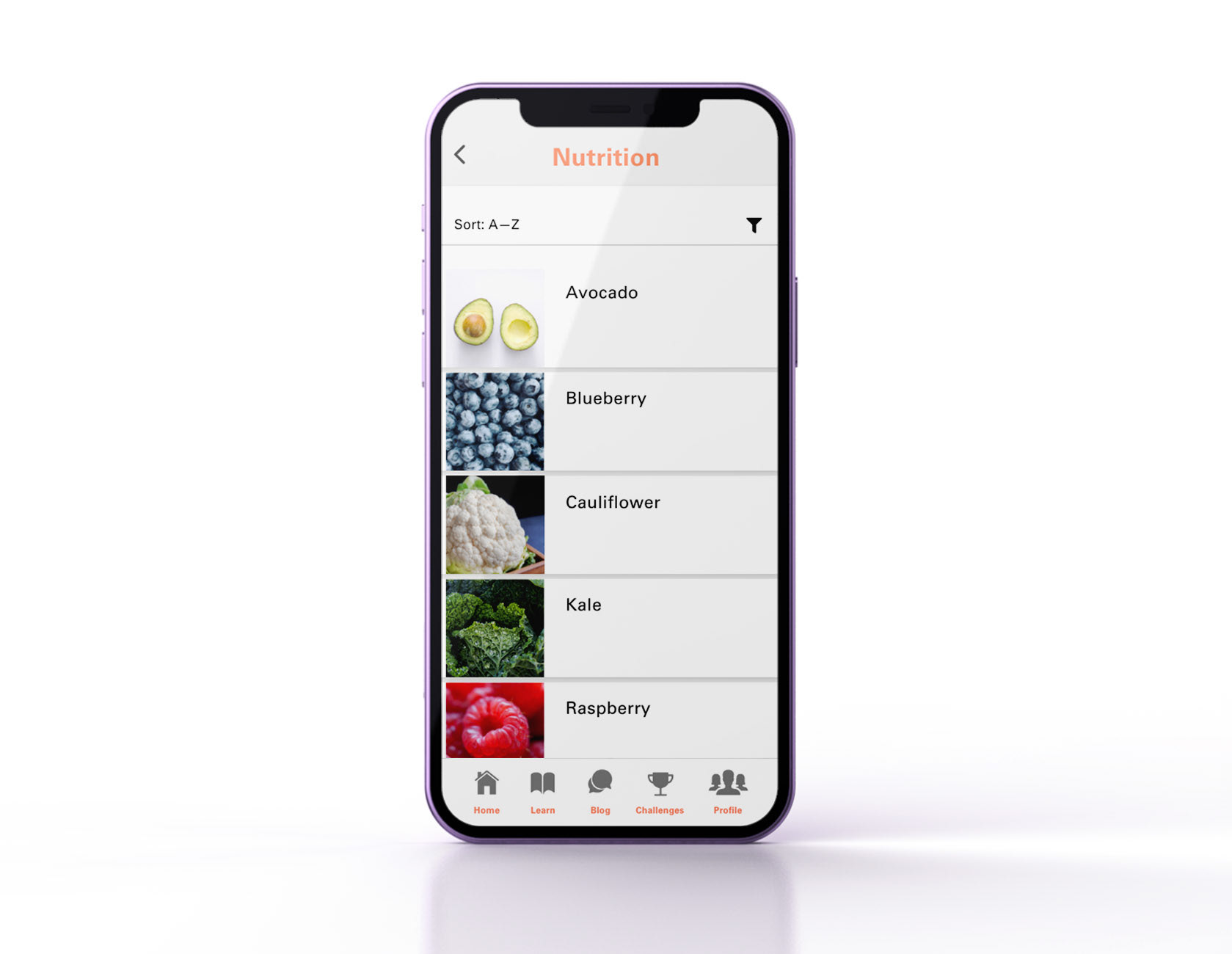
After ideating and drafting paper wireframes, I created the initial designs for the Cookery app. These designs focused on finding and adding ingredients / recipes to a personalized cookbook. Key elements include a global navigation bar designed for users to easily browse through the app, and a search bar that allows for users to search for specific content.
Low-fidelity Prototype
To prepare for the usability test, I created a low fidelity prototype that connected the user flow of searching for an ingredient or recipe and saving it for later.
Low fidelity prototype created with Figma.
Usability Study
Usability Study: Parameters
Study type:
Unmoderated usability study
Location:
United States, remote
Participants:
8 participants, between the ages of 16 — 30
Length:
10—15 minutes
Usability Study: Results
1. Rating System
Users would like ratings of recipes to learn other users opinions and tips.
2. Detailed Information
Users would like more details about a given recipe, such as difficulty and prep time.
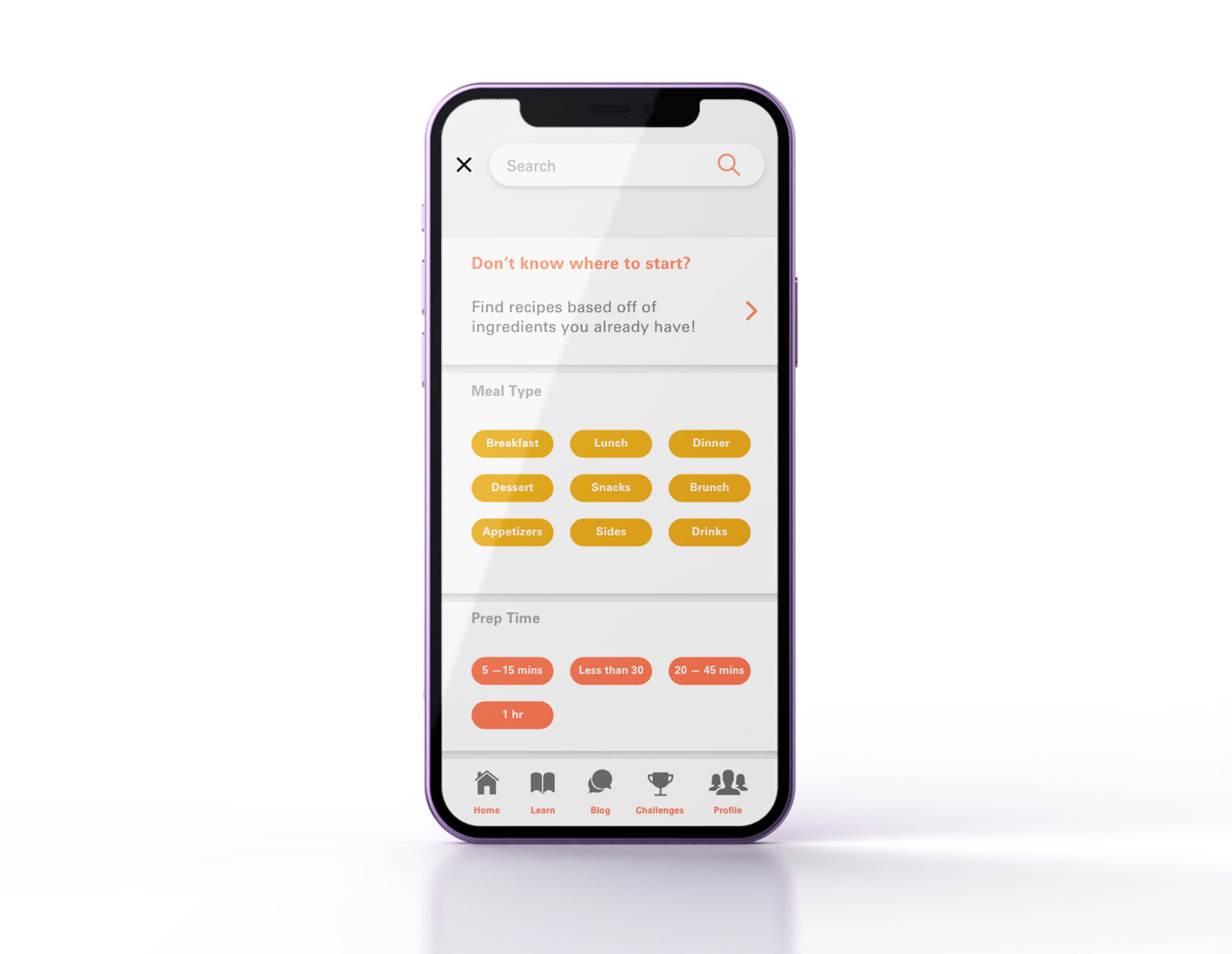
3. Ingredient Search
Users would like to find recipes based off of what they already own.
Mockup Changes
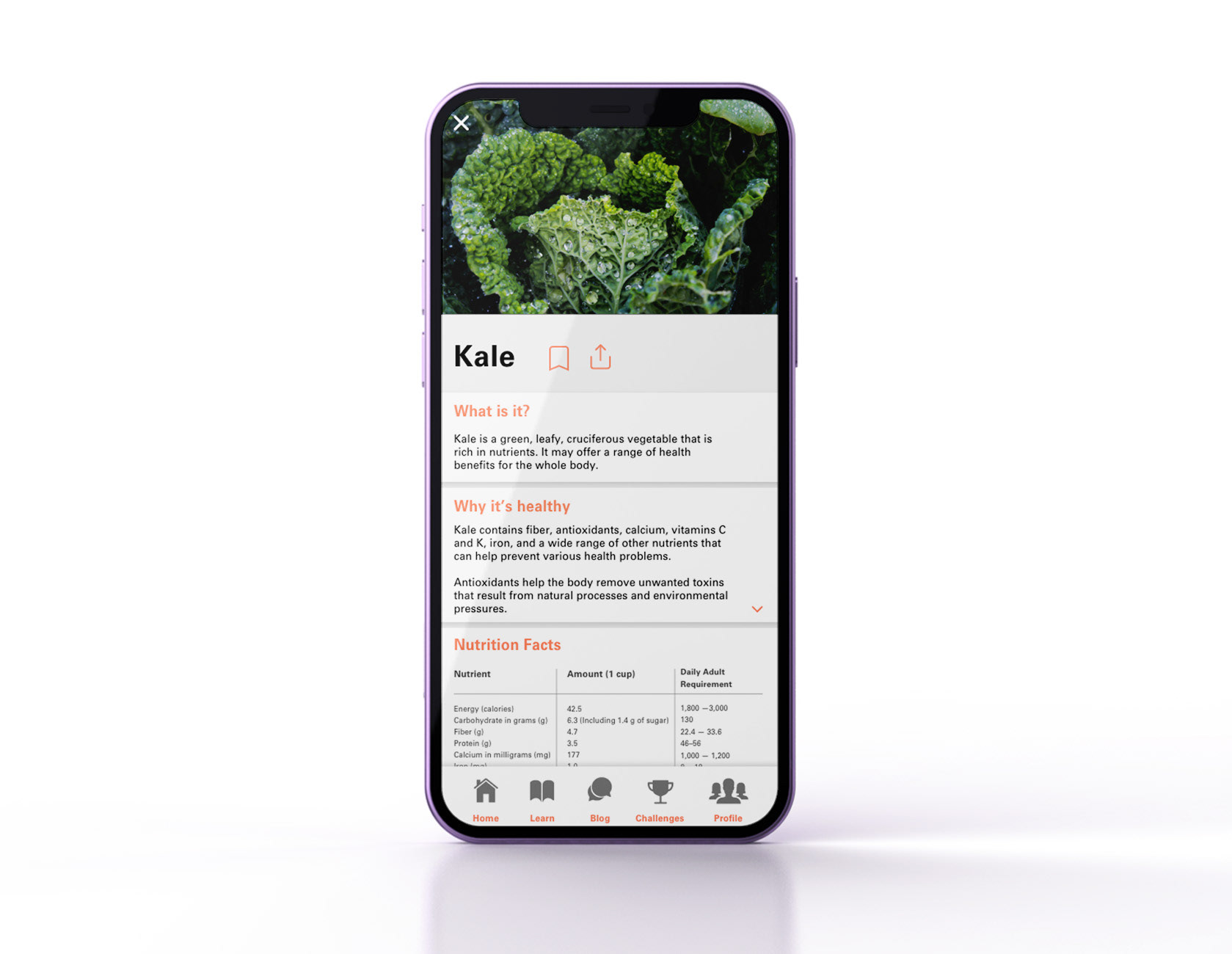
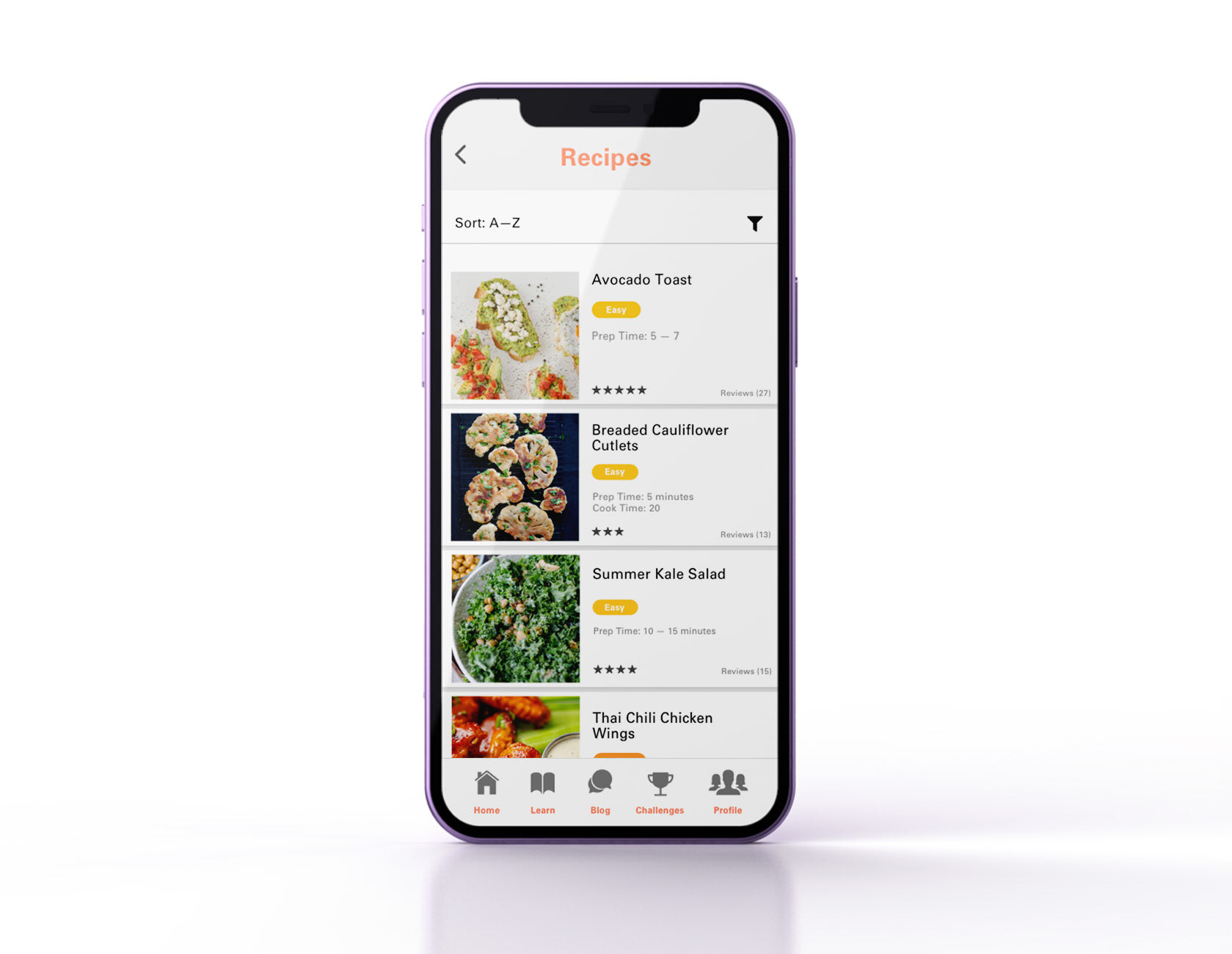
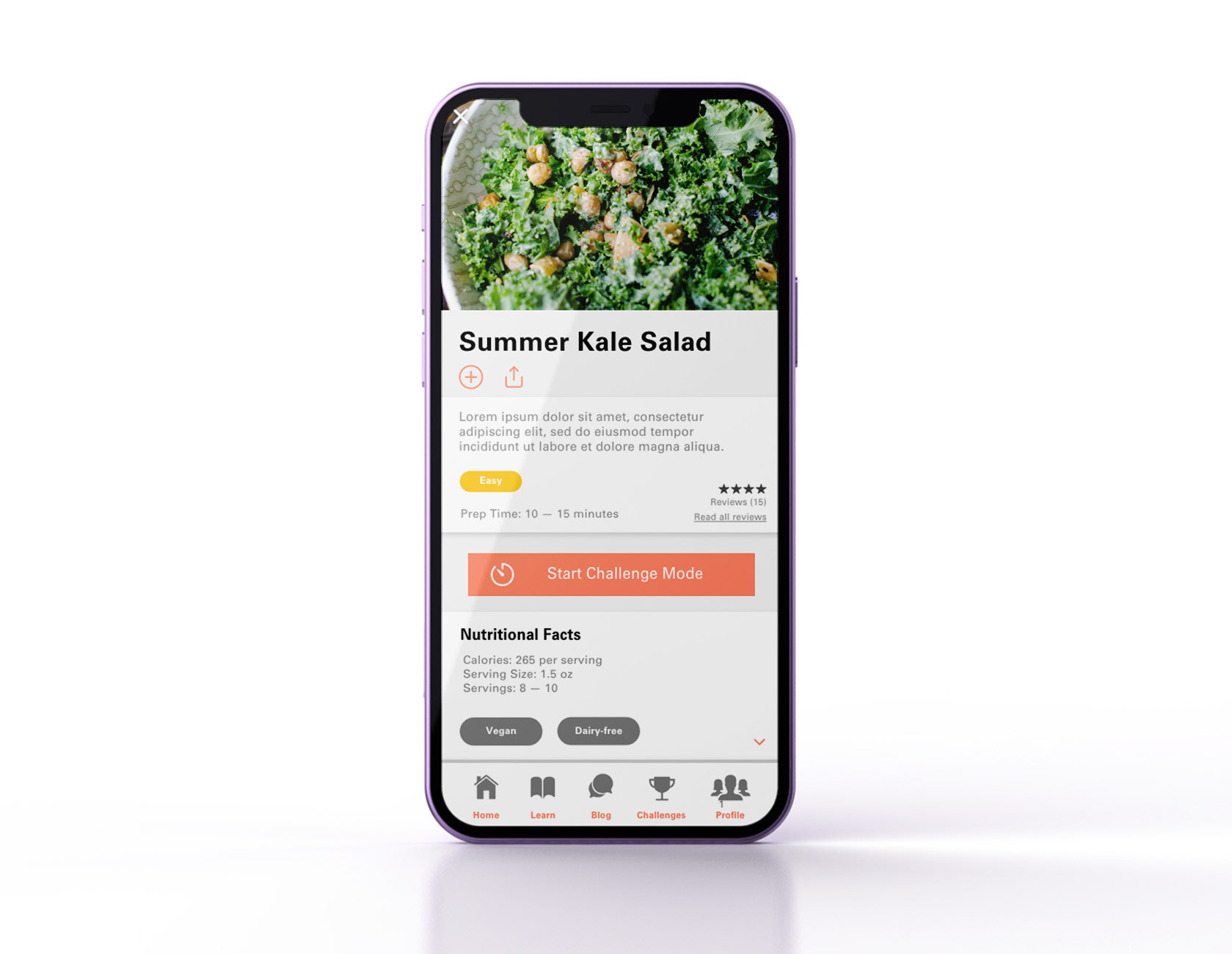
Design changes were added based on the usability study. For example, on the recipe page, additional nutritional facts were added, as well as a difficulty label and rating system, as well as a link to user reviews.
High Fidelity Prototype
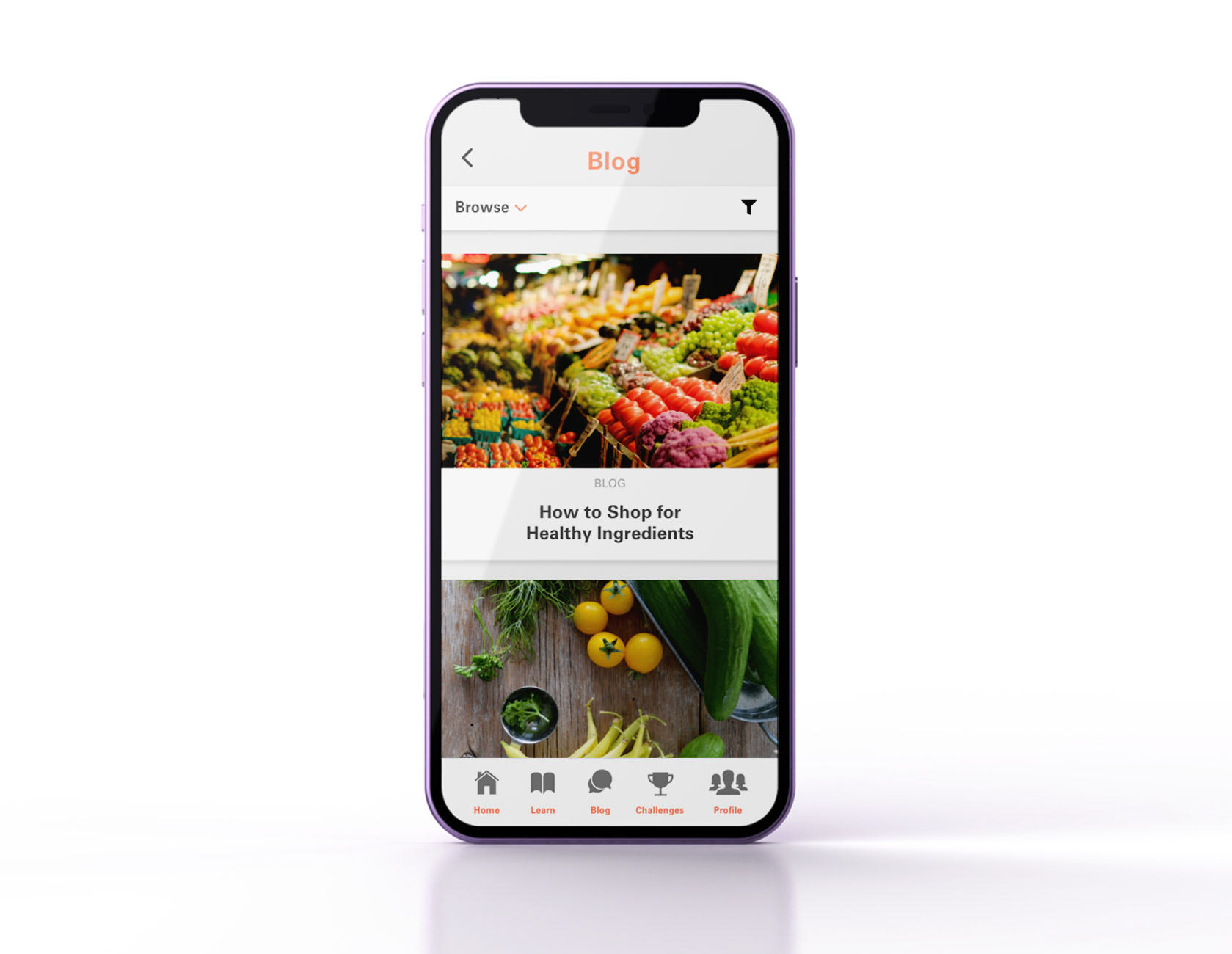
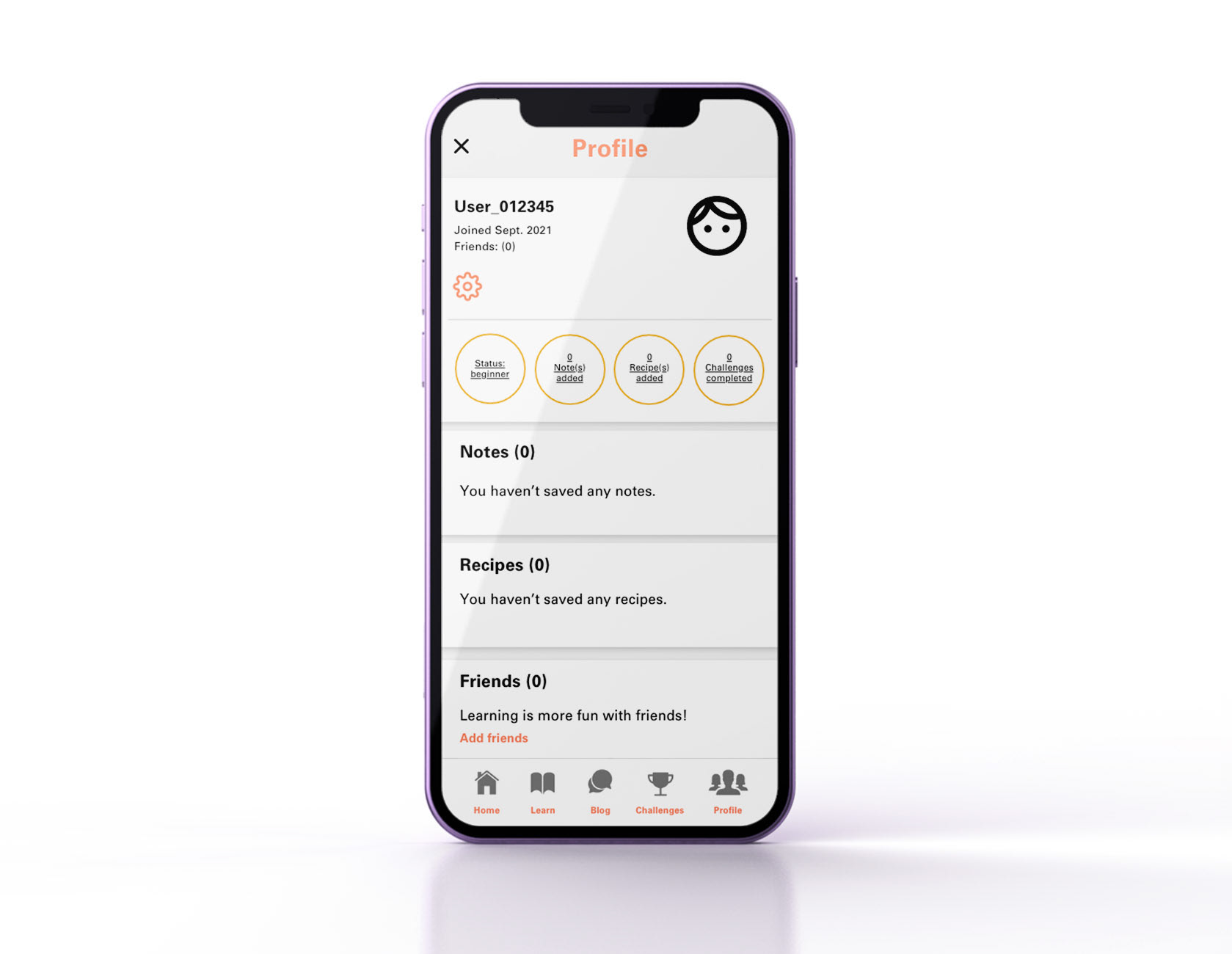
The high-fidelity prototype follows the same user flow as the low-fidelity prototype, including design changes based on the usability study.
High fidelity prototype created with Adobe XD.
Mobile App Designs









Responsive Designs
For the responsive screen designs, it was important to display information in a layout that was quick and easy to navigate, using product pictures to quickly link to a product page.
Informational Architecture (Sitemap)
After finishing the app, I started designing the responsive website, creating a sitemap to guide the organization structure of each screen’s design to ensure consistency across all devices.
Sitemap.
Key Mockups

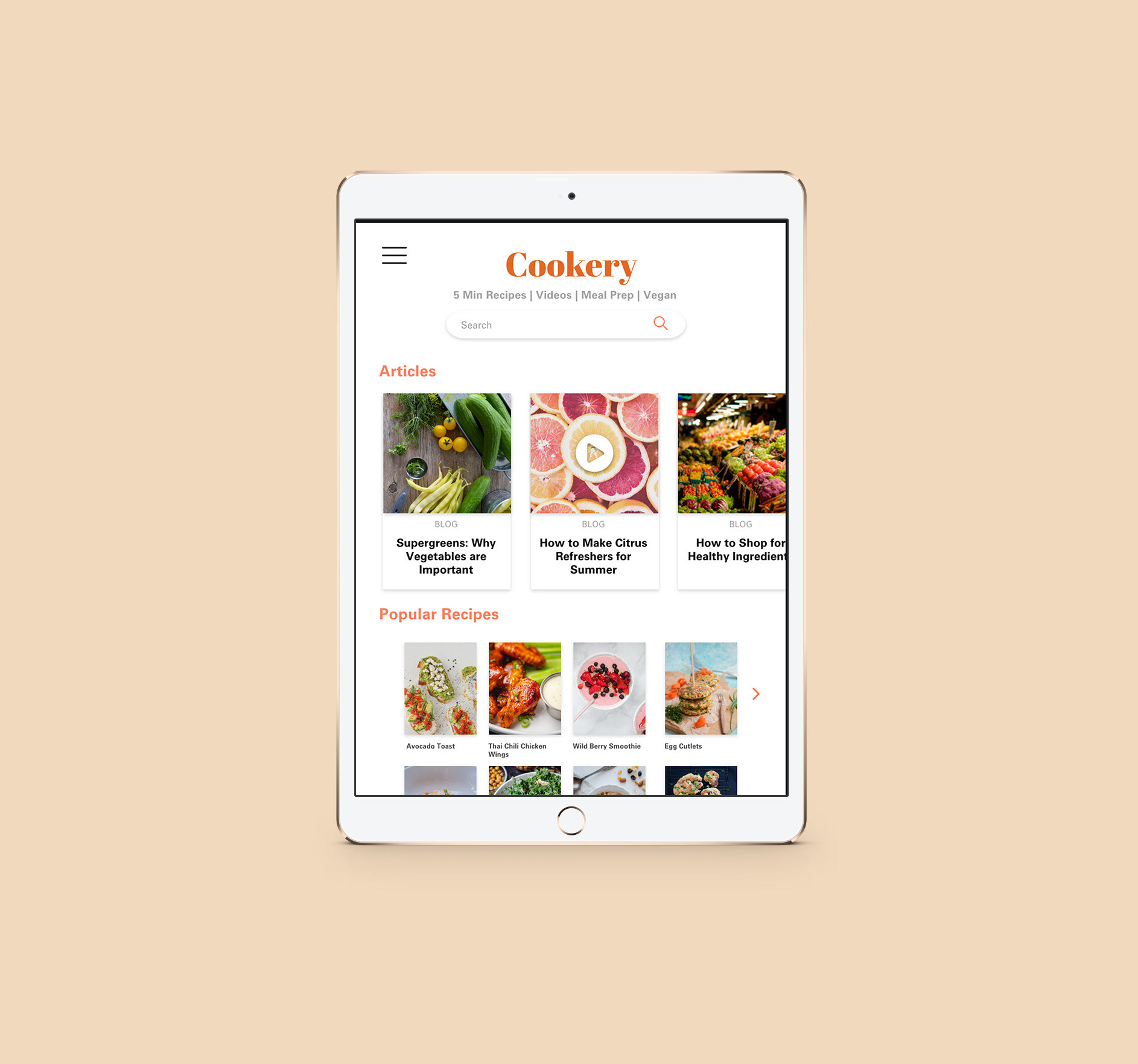
Mobile view

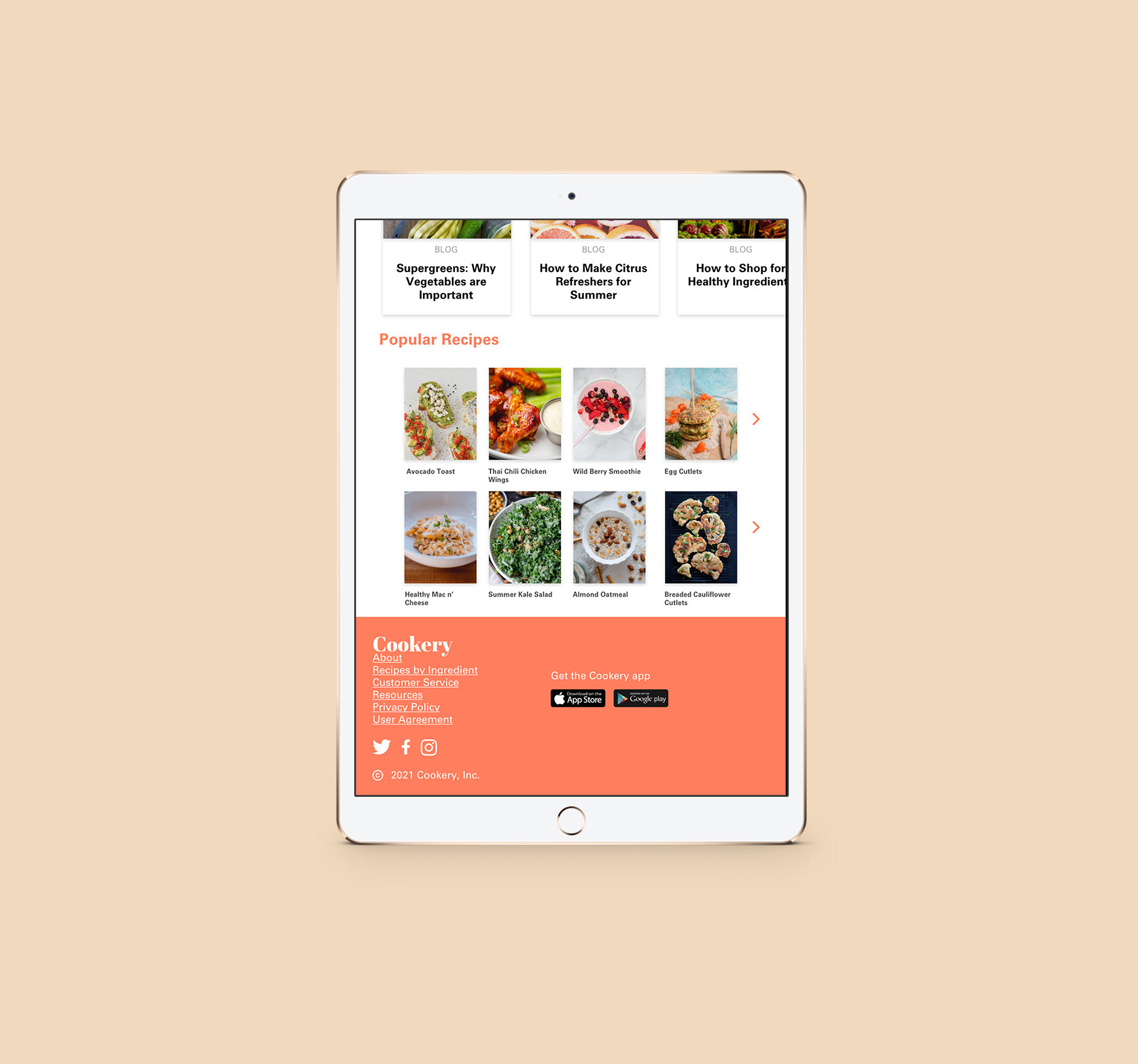
Tablet view 1

Tablet view 2

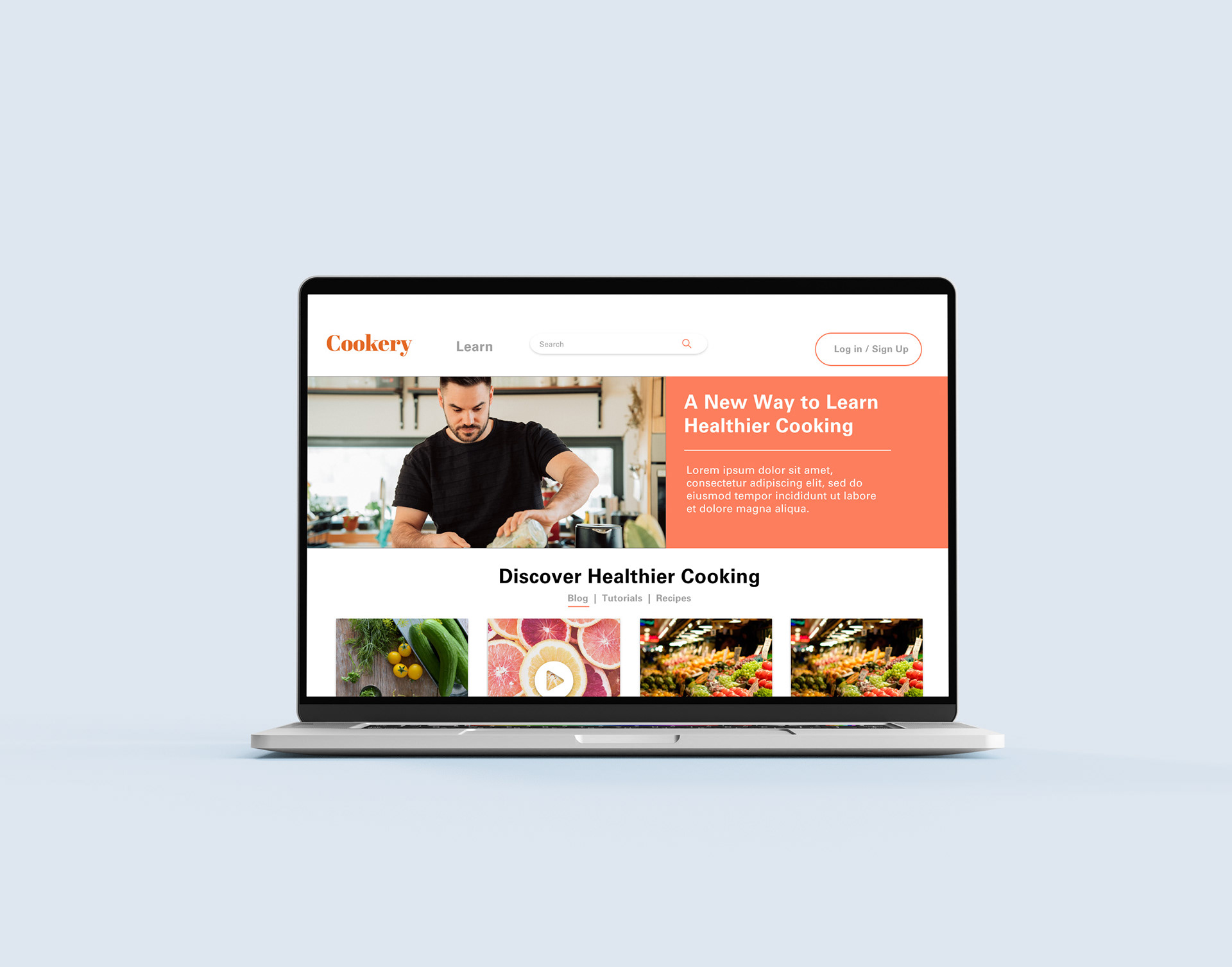
Desktop view 1

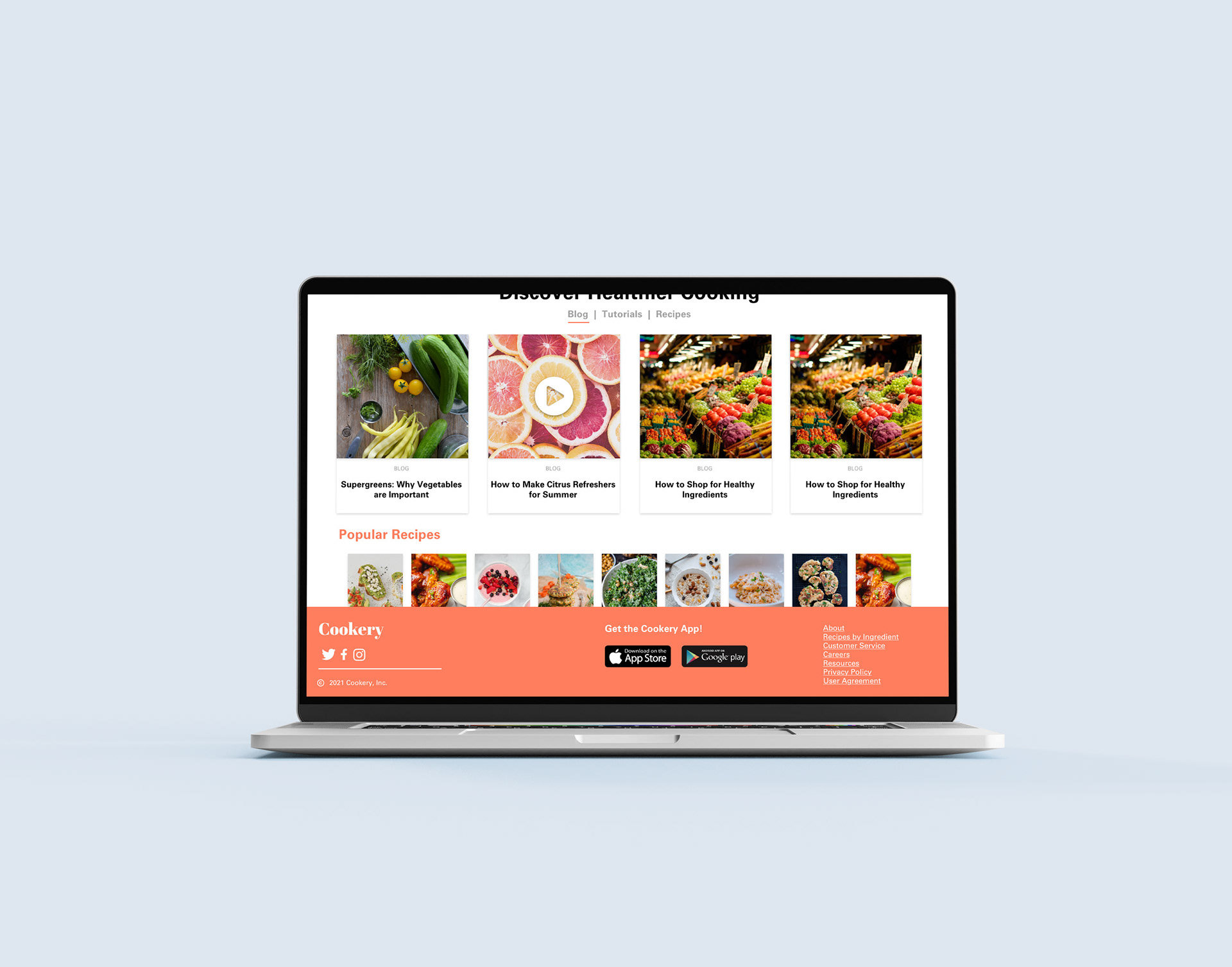
Desktop view 2
Mobile Devices:
The mobile design features a single column layout with a hamburger menu in the top-left corner. There are also quick links underneath the logo for users to quickly access specific information.
Tablet:
I chose to design this layout based in an iPad Pro (10.5 in). With the extra space, I added more content to the home page, and moved the search bar underneath the main logo.
Desktop:
Since the desktop has the biggest screen, I decided to optimize the space by adding more content while keeping enough white spacing to keep the different groups of content separate and easy to navigate. I also simplified the navigation bar, and added a log-in / sign up button to the top right corner.
Accessibility Considerations
1. Using Adobe Color, a color scheme was chosen that is accessible based on WCAG guidelines.
2. Clear labels for interactive elements that can be read by screen readers.
Takeaways & Next Steps
Impact:
Users shared the product was something that they genuinely interested in using. One user described it as “approachable” and “less cluttered looking” than other products and websites.
What I learned:
Although there is interest in the initial product, the biggest challenge will be user retention, since there are many alternatives that people are more familiar with to find similar information.
Next Steps:
1. Conduct additional research to see user retention over the next couple of months.
2. Add more education resources based on user feedback through periodic updates.
3. Increase product awareness by marketing to new users through social media platforms popular with target audience.